Im letzten Artikel wurde dargelegt, wie es ein Computer schafft, Grafik im Allgemeinen auf den Bildschirm zu bringen. Speziell wurde dabei dargelegt, wie sich zweidimensionale Grafiken, sprich: Bilder, auf den Monitor zaubern lassen. Wie es aber geschafft wird, die imposanten, scheinbar dreidimensionalen Bilder in modernen Computerspielen und computergenerierten Filmen auf die Leinwand zu projizieren, soll im heutigen Artikel erklärt werden. Dazu müssen wir zwar etwas in die Welt der Mathematik abtauchen, aber zum Glück nicht allzu tief. Bevor wir aber mit der Mathematik anfangen, ein paar Worte zum Vorgehen zur Darstellung von dreidimensionalen Bildern allgemein.
Die dargestellten Bilder eines modernen Computerspiels sind natürlich nur scheinbar dreidimensional; was auf dem Monitor dargestellt wird, ist eine zweidimensionale Projektion des dreidimensionalen Bildes. Auch moderne Monitore und 3D-Brillen, die scheinbar wirklich 3D-Bilder darstellen, nutzen im Grunde lediglich flächige Bilder zur Darstellung (und haben dabei das gleiche Funktionsprinzip wie unsere Augen, die auch – jedes für sich – nur “flache Bilder” verarbeiten). Wenn im Folgenden also von 3D-Bildern die Rede ist, dann ist damit der in der Computerwelt übliche Begriff gemeint, nämlich die Darstellung eines zweidimensionalen Bildes auf der Grundlage eines dreidimensionalen Modells.
Wie kommt nun aber dieses Modell auf den Bildschirm?
Die gemeinhin verwendete Methode ist die sogenannte Rasterisation (englisch gelesen). Das darzustellende Modell wird hierbei als Szene bezeichnet; eine solche Szene besteht aus den darzustellenden
Gegenständen mit Informationen unter anderem über ihre Oberflächenstruktur und Farbgebung, aus Informationen über Lichtquellen und über diverse andere optische Effekte (Feuer, Nebel usw.). Jedes dieser sogenannten Szenenobjekte besitzt spezifische Eigenschaften, insbesondere aber natürlich eine Position und Orientierung innerhalb der Szene. Zusätzlich gibt es für jede Szene (mindestens) eine Kamera, die gewissermaßen den Standpunkt und die Orientierung des Beobachters beschreibt, mithin also definiert, was für ein Bild angezeigt werden soll. Die Szene ist dabei in ein
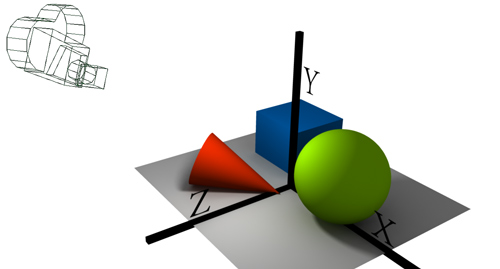
dreidimensionales Koordinatensystem, das sogenannte Weltkoordinatensystem, eingebettet; das könnte etwa so aussehen:

Nun bleibt natürlich immer noch die Frage, wie die so beschriebene Szene mit Hilfe der Kamera-Information auf den Bildschirm gezeichnet werden kann. Es entsteht sogar ein zusätzliches Problem: die Szenen-Informationen liegen im 3D-Raum; so bestehen zum Beispiel Positionsangaben aus drei Werten, nämlich der Position in Breite, Höhe und Tiefe (im Allgemeinen als X-, Y- und Z-Position
bezeichnet). Auf einem Bildschirm können aber nur Positionen mit zwei Werten – der Breite und der Höhe – gezeichnet werden. Es gilt nun also nicht nur zu berechnen, welche Objekte überhaupt gezeichnet werden müssen, sondern es müssen auch die dreidimensionalen Positionsangaben der Szene in die zweidimensionalen Angaben das Backbuffers (wir erinnern uns) umgerechnet werden.
Das Zauberwort, um nun diese Magie zu bewerkstelligen, heißt Projektion. Die Idee dahinter ist relativ einfach (zur zugrundeliegenden Mathematik kommen wir gleich): es werden alle in der Szene enthaltenen Punkte (was genau ein Punkt ist, sehen wir auch gleich noch) bzw. genauer, die dreidimensionalen Positionen der Punkte – ihre Koordinaten -, hergenommen und mit einer mathematischen Struktur, die aus den Kamerainformationen aufgebaut wird, verrechnet. Diese Verrechnung führt dazu, dass die ehemalige dreidimensionale Position auf eine zweidimensionale umgerechnet wird; der Clou bei der Sache ist, dass die Koordinaten der Punkte dabei so umgerechnet werden, dass die berechneten Zahlenwerte direkt den Positionen im Backbuffer entsprechen, an welche die Punkte gezeichnet werden sollen.
Die mathematischen Strukturen, die für diese Art der Zahlenmagie benötigt werden, dürften jedem aus dem Mathematikunterricht bekannt sein: Vektoren und Matrizen.
Zur Erinnerung: ein Vektor ist ein n-Tupel gleichartiger Elemente, in der Regel auf dem Raum der reellen Zahlen, formal notiert für den Vektor v also: v ∈ ℝn. Konkrete Vektoren werden mit Hilfe einer großen Klammer geschrieben, etwa so (einmal ein ganz allgemeiner Vektor mit 3 bezeichneten Positionen und einmal ein ganz konkreter Vektor):

Kommentare (13)