So, nun folgt endlich der nächste Artikel zum Thema Computergrafik. Der letzte Artikel hat sich damit beschäftigt, wie mit Hilfe einfacher mathematischer Methoden ein gefülltes Dreieck auf den Bildschirm gezeichnet werden kann. Eine wichtige Sache fehlte dabei allerdings, nämlich die Einfärbung der Dreiecke zur Darstellung von Oberflächeninformationen – und darum soll es heute gehen.
Die einfachste Form der Einfärbung ist natürlich, beim Füllen der Dreiecke kein modisches Grau als Farbe zu verwenden, sondern eine beliebige andere Farbe. Viel gekonnt hat man damit allerdings nicht; aus einem Objekt mit grauen Dreiecken wird dann beispielsweise ein Objekt mit blauen Dreiecken – das ist nur in wenigen Fällen eine Verbesserung.
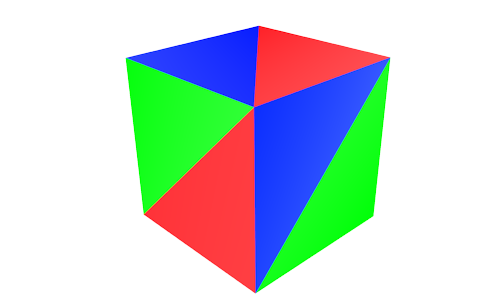
Hilfreicher wäre es dagegen, wenn jedes Dreieck mit einer anderen Farbe eingefärbt werden könnte. Auch das ist relativ leicht umsetzbar; hierfür wird für jedes Dreieck neben seinen 3 Eckpunkten noch die Information gespeichert, in welcher Farbe es eingefärbt werden soll. Beim Zeichnen eines Objektes muss nun lediglich die entsprechende Information beim Füllen der einzelnen Dreiecke berücksichtigt werden. Das könnte zum Beispiel im Ergebnis dann so aussehen:
Man sieht allerdings: so wirklich schön ist das nicht. Zwischen den verschiedenen Dreiecken gibt es nun harte Kanten, bedingt dadurch, dass jedes Dreieck eine einzige Farbe hat. Bei genügend großer Anzahl an Dreiecken würden diese Kanten zwar immer weniger auffallen, aber für eine ansehnliche Einfärbung (wie zum Beispiel hier zu sehen) bräuchte man eine derart große Anzahl an Dreiecken, dass selbst auf moderner Hardware keine größeren Szenen dargestellt werden könnten. Ein anderes Verfahren muss also her.
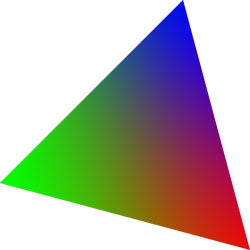
Die gängige Möglichkeit zur Einfärbung von Dreiecken ist Interpolation von Farben. Hierbei wird nicht mehr eine einzige Farbinformation pro Dreieck gespeichert, sondern für jeden Eckpunkt eine eigene Farbe definiert. Beim Füllen eines Dreiecks wird nun nicht eine einzige Farbe für das gesamte Dreieck verwendet, sondern zwischen den Farben der drei Eckpunkte interpoliert, das heißt, jeder Pixel des Dreiecks wird in Abhängigkeit zur Entfernung zu den Eckpunkten entsprechend eingefärbt. Für ein einzelnes Dreieck würde das Ergebnis also so aussehen:
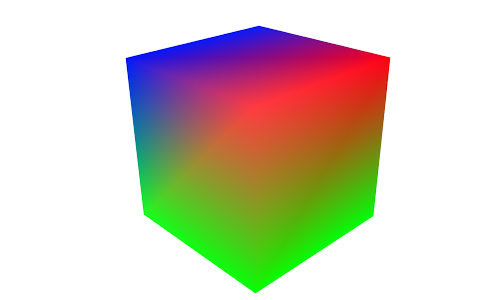
Teilen sich zwei Dreiecke einen oder gemeinsame Eckpunkte (und damit auch die darin gespeicherten Farbinformationen), gibt es an den Berührungspunkten der beiden Dreiecke keine harte Farbkante mehr, sondern einen sanften Farbverlauf. Bezogen auf ein komplexeres Objekt könnte man also das folgende Bild erreicht werden:
Das sieht ja nun schon ganz brauchbar aus. Trotzdem sieht es natürlich noch nicht nach dem aus, was man an grafischer Darstellung aus gängigen 3D-Spielen gewohnt ist – es fehlen nach wie vor die Details bei der Darstellung. Zwar könnte man auch hier durch eine immense Erhöhung der Anzahl der Dreiecke mehr Oberflächendetails darstellen, aber der Rechenaufwand hierfür ist einfach zu groß (und das Ergebnis würde zweifelhaft bleiben). Es ist also nach wie vor ein besseres Verfahren zur Darstellung von Oberflächeninformationen nötig.
Die Methode der Wahl ist hier das sogenannte Texture Mapping. Bei diesem Verfahren wird ein Dreieck nicht einfach nur anhand der Eckpunkt-Farben eingefärbt, sondern es wird ein 2-dimensionales Bild – die Textur – auf das Dreieck gelegt. Dieses Bild enthält dabei benötigten Farbinformationen, um die gewünschte Oberflächenstruktur darzustellen. Zur Abbildung des Bildes auf das Dreieck – das Mapping – werden nun die drei Eckpunkte des Dreiecks auf drei Punkte im Bild projiziert und die dazwischenliegenden Farbinformationen – die Punkte des Bildes, sogenannte Texel – auf das Dreieck übertragen. Im einfachsten Fall erfolgt das Mapping immer nach einem festen Schema, bei dem zum Beispiel die linke untere Ecke des Bildes mit dem ersten Eckpunkt des Dreiecks, die rechte untere Ecke des Bildes mit dem zweiten Eckpunkt und der mittlere Punkt oben mit dem dritten Eckpunkt assoziiert wird. Das könnte dann z.B. so aussehen (links: die Textur mit darauf projiziertem Dreieck, rechts: das texturierte Dreieck):




Kommentare (6)