Kommen wir zum nächsten Punkt: Je weniger Code desto besser.
Das macht ja Sinn. Verglichen mit anderen Arbeitsplätzen ist es ja auch aufgeräumter und übersichtlicher wenn weniger Dinge auf dem Schreibtisch liegen.
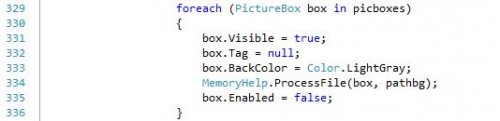
Den Code kann man auf verschiedene Arten kürzen. Eine Variante ist das Verwenden von Schleifen:
Was der Code macht ist nicht weiter wichtig. Ihr müsst nur Wissen dass ich mithilfe einer Schleife durch eine Liste von Pictureboxen(Dort werden Bilder eingefügt) gehe und so jede Picturebox bearbeite. Insgesamt sind es 16 Pictureboxen. Ohne die Schleife müsste ich den Code 16 mal Copy-Pasten. Möchte ich eine kleine Änderung an diesem Code vornehmen müsste ich dies dann 16 mal tun. Durch die Schleife muss ich aber nur einmalig was ändern.
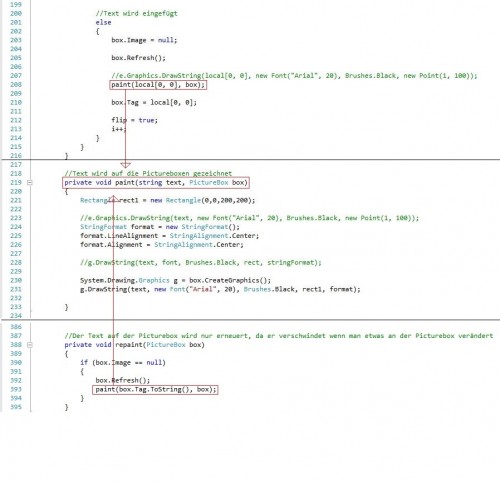
Ein zweiter Weg um Code zu sparen ist das Auslagern von häufig verwendetem Code in sogenannte Methoden. Dazu wieder ein Bild:
Dieses Bild ist in 3 Teile unterteilt. In der Mitte haben wir die Methode Paint. Oben und unten können wir sehen wie diese Methode aufgerufen wird. Der Inhalt der Methode ist 6 Zeilen lang (Ohne die Kommentare und abstände) und sie wird Zwei mal aufgerufen. Würde ich direkt den Inhalt der Methode an beiden Stellen verwenden wären das 2*6 Zeilen = 12 Zeilen Code.
Da ich den Code aber in einer Methode ausgelagert habe und der Aufruf dieser Methode je nur eine Zeile benötigt, ergibt das Total: 6 Zeilen + 2*1 Zeile pro Aufruf = 8 Zeilen. Also benötigen wir in diesem Bespiel 33% weniger Code. Da ich viel Code in verschiedensten Methoden ausgelagert habe ist die Gesamtersparnis schon recht ordentlich.
Und hier auch wieder: Wenn wir den Code der Paintmethode ändern wollen müssen wir ihn nur einmal ändern und nicht Zwei oder Drei mal, jenachdem wie oft wir die Paintmethode verwenden.
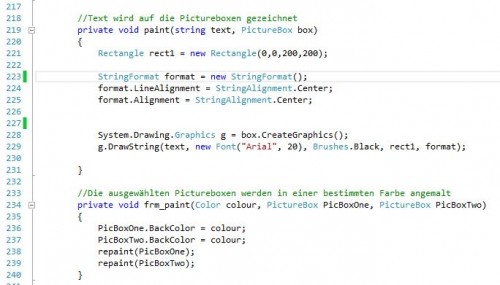
Auf dem Bild zum Thema Methoden konnten wir noch etwas anderes erkennen: Kommentare (Grüne Schrift).
Kommentare helfen ungemein bei der Leserlichkeit und Verständlichkeit des Codes. Einerseits kann man so kurz erklären was zB eine Methode oder ein Code Teil macht, aber man kann auch so den Beginn einer Methode kennzeichnen damit man leichter Sieht was wo anfängt und aufhört.
In diesem Bild kann man sehr gut erkennen wie Kommentare die Verständlichkeit und Leserlichkeit des Codes erhöhen.
Wir sehen die 2 Methoden Paint und frm_Paint.
Jetzt bist du, werter Leser, gefragt: Sage mir wie sich diese 2 Methoden unterscheiden? Dank der Kommentare kann selbst Jemand der nicht programmiert diese Frage recht einfach beantworten.
Wenn wir beim Thema Kommentare sind kann ich auch erwähnen dass eine Dokumentation des Projekts auch sehr wichtig ist. Kommentare sind eine Art der Dokumentation innerhalb des Codes. In vielen Fachbereichen ist es Sinnvoll seine Arbeit zu Dokumentieren und zu erklären. Egal ob man, wie ich, ein Memory programmiert, ein neues Auto entwickelt oder ein wissenschaftliches Experiment aufstellt und durchführt. Dokumentieren ist eines der wichtigsten Aufgaben eines Programmierers. Genauso wichtig, evtl. noch wichtiger, wie das Programmieren selbst. Die Dokumentation wird benötigt wenn man zum Beispiel nicht mehr am Programm arbeitet und ein neuer Programmierer sich einarbeiten muss. Eine gut erstelle Dokumentation ist in solchen fällen Gold wert. Und auch die oben erwähnten 3 Punkte warum man übersichtlichen Code benötigt beantworten die Frage wieso man eine gute Dokumentation braucht.
Okay, das war es erstmal von mir. Es gibt noch viel mehr zu erzählen über übersichtlichen Code und wie man zB besser kommentiert und so weiter.
Als Fazit kann man sagen, dass man recht schnell mithilfe der hier erwähnten Tipps den Code schon recht übersichtlich hinbekommt. Die Tipps lassen sich auch auf das Erstellen von normalen Texten übertragen.
Ende 🙂
————————————————-
Hinweis zum Autor: „Mein Name ist Rex-Lii und ich bin Programmierer in Ausbildung. Ich schreibe einen Fan Fiction in Englisch auf Deviant Art: https://spacegandhi.deviantart.com/“














Kommentare (39)