Hinweis: Dieser Artikel ist ein Beitrag zum ScienceBlogs Blog-Schreibwettbewerb 2015. Hinweise zum Ablauf des Bewerbs und wie ihr dabei Abstimmen könnt findet ihr hier. Informationen über die Autoren der Wettbewerbsbeiträge findet ihr jeweils am Ende der Artikel.

——————————————
Hello there.
Ich dachte ich könnte mal beim Blogschreibwettbewerb mitmachen indem ich Euch etwas über übersichtlichen Code erzähle. Ich versuche nicht allzu Fachspezifisch zu sein, sodass dieser Artikel auch für Nicht-Programmierer geeignet ist.
Ich bin ein Programmierer im 3. Lehrjahr von 4 und lebe in der Schweiz. In diesem Artikel werde ich eines meiner Programme als Beispiel nehmen. Es geht nicht um das Programm oder den Code an sich, ich könnte jedes andere Programm nehmen dass mir zur Verfügung steht. Das Programm ist in C# mit Visual Studio geschrieben.
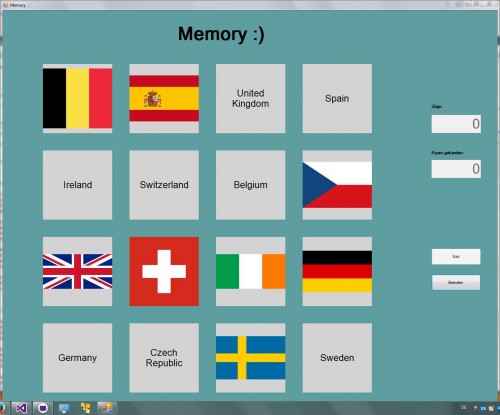
Schauen wir uns erstmal an wie mein Programm aussieht:
Das Programm sieht jetzt nicht allzu spektakulär aus, aber die Main File hat knapp 400 Zeilen, wo es schon sehr unübersichtlich werden kann.
Bevor ich anfange will ich noch mal kurz erklären warum man den Code eigentlich übersichtlich halten sollte. Es gibt für mich 3 Gründe dies zu tun:
– Wenn andere am Programm arbeiten (Egal ob man im Team arbeitet oder wenn man in den Ferien ist und jmd einen vertritt: Die Personen die sonst noch am Programm arbeiten müssen sich schnell mit Eurem Code zurecht finden)
– Wenn man selbst nach langer Zeit das Programm bearbeitet (Beispiele wären, wenn man aus den oben erwähnten Ferien kommt oder wenn man nach einer Pause an einer Erweiterung des Programms arbeitet)
– Um den Überblick zu erhalten (Nichts ist nerviger als in 400+ Zeilen unübersichtlichem Code herauszusuchen wo die Methode oder Schlaufe ist die man gerade braucht)
Ich habe schon im Team an Programmen gearbeitet. Kommentieren und übersichtlicher Code ist da sehr wichtig.
Jetzt zur Frage, wie hält man den Code übersichtlich?
Folgende Punkte sind für mich sehr wichtig:
-Strukturieren
-Je weniger Code desto besser
-Kommentieren
-Dokumentieren
Fangen wir mit dem Obersten Punkt an: Wenn man seinen Code gut strukturiert, zum Beispiel mit Abständen, ist er schon mal sehr Leserlich. Dies kann auch beim Schreiben von Texten hilfreich sein. Wie man sehen kann verwende ich auch viele (Evtl zu viele…) Abstände um diesen Artikel leserlicher zu machen. In meinen Augen liest sich nichts schwieriger als eine endlos grosse Textwand.
Ein Beispiel wie man mithilfe von Abständen den Code leserlicher machen kann ist wie ich meine Variablen strukturiert habe.
Kurz erklärt: Variablen sind Platzhalter für Zahlen, Text, Objekte, etc. Dies ist aber nicht so wichtig.
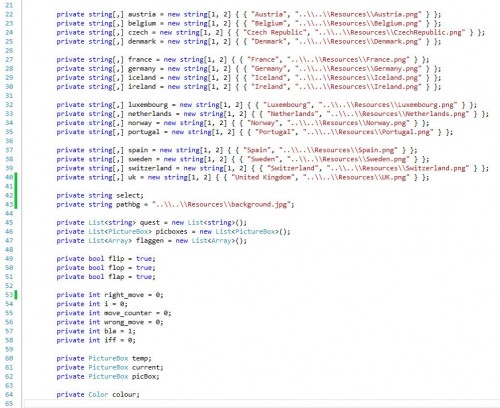
Kommen wir zum Bild:
Hier kann man erkennen dass ich die Variablen nach Ihrem Datentyp sortiert habe. Der Datentyp erklärt was in der Variable gespeichert ist. Int steht für Integer und beschreibt eine Zahl. String Beschreibt einen Text. Diese Datentypen existieren weil die Verschiedenen Typen verschieden viel Platz im Speicher brauchen. Auch die Operationen mit den Variablen unterscheiden sich je nach Datentyp. Auch sind einige Datentypen untereinander inkompatibel. Ich kann zwar Zwei Strings mithilfe von + (Sring c = (String) a + (String) B) miteinander verbinden und es ist auch möglich Ints mithilfe von + zu addieren aber ich kann nicht folgendes schreiben: Int c = (String) a + (Int) b. Dies würde einen Fehler verursachen.
Zurück zur Übersichtlichkeit:
Es ist viel einfacher die Gewünschte Variable zu finden, wenn die Variablen nach Datentyp sortiert sind.
Auch interessant sind die Namen der Variablen. Man sollte immer gute und selbsterklärende Namen verwenden oder Namen die Sinn ergeben.
Zum Beispiel ist der Name “i” typisch für eine Zählvariable, also weiss man schon dass “i” als Zähler verwendet wird.
Auch sollten die Namen innerhalb des Programms konsistent bleiben. Die Variablen flip, flop und flap sind alle booleans, die entweder true (wahr) oder false (falsch) sein können und werden innerhalb des Programms als eine Art Schalter verwendet. Würde ich eine vierte Variable namens flup erstellen, wäre es leicht zu erraten wofür ich diese Variable Verwenden würde.













Kommentare (39)